-
在 Windows Server 2012/2016/2019 上安装 Vault 服务器的IIS组件配置
安装操作系统 Windows Server 2012/2016/2019 安装 SQL 安装 IIS 可以通过运行下列命令行安装 IIS 及所有必需的组件。 DISM.EXE /enable-feature /all /online /featureName:IIS-WebServerRole /featureName:IIS-WebServer /featureName:IIS-CommonHttpFeatures /featureName:IIS-DefaultDocument /featureName:IIS-DirectoryBrowsing /featureName:IIS-HttpErrors /featureName:IIS-Stat -
高版本 AutoCAD 卸载重装的坑
官网卸载办法 https://knowledge.autodesk.com/zh-hans/support/autocad/troubleshooting/caas/sfdcarticles/sfdcarticles/CHS/Clean-uninstall-of-AutoCAD-or-verticals.html 卸载 Autodesk Desktop Licensing Service 用管理员权限运行 cmd 输入以下命名: sc delete AdskLicensingService 或者参考官方文档: https://knowledge.autodesk.com/zh-hans/support/autocad/troubleshooting -
VSCODE Dendron 笔记个人知识管理工具插件快速使用指南
前言 Dendron 是一个开源的、本地优先的、基于 markdown 的笔记工具,它是专为开发人员构建的个人知识管理解决方案(PKM),可以与 VS Code 和 VSCodium 等 IDE 原生集成。 大多数 PKM 工具可以帮助你创建笔记,但一旦你的知识库达到某个阈值,就会想办法去检索它们。该阈值因工具而异,但几乎所有内容基本上在超过 10k 笔记后停止工作了,除非用户非常勤奋地组织他们的知识。 Dendron 建 -
Swiper.JS 8.3 轮播图幻灯片插件使用记录
官网下载 英文官网:https://swiperjs.com 中文官网:https://www.swiper.com.cn/ 版本:Swiper 8.30 HTML 代码 <div class="swiper swiper-1"><!--外层--> <div class="swiper-wrapper"><!--wrapper 层--> <div class="swiper-slide"><!--slide--> </div> <div class="swiper-slide"> </div> </div> <div class="swiper -
在dokuwiki & bootstrap3模板中添加复制短链接功能
一、修改 index.php //在 dokuwiki/indexphp 中添加以下代码 $shortId = isset($_SERVER -
Linux 国内源一键安装docker及docker-compose Debian11
一键安装 docker curl -sSL https://get.daocloud.io/docker | sh 一键安装 docker-compose sudo curl -L "https://get.daocloud.io/docker/compose/releases/download/v2.5.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose sudo chmod +x /usr/local/bin/docker-compose ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose 版本查看 docker -v -
基于Windows安装Docker部署DooTask开源项目管理工具
部署环境 Windows 10 20H2 专业版 安装 Hyper-V Windows10 中进入控制面板 -> 程序和功能 -> 启用或关闭 Windows 功能 -> 勾选Hyper-V -> 确定,耐心等待安装完成。 PS:Hyper-V 是微软开发的虚拟机,类似于 VMWare 或 VirtualBox,仅适用于 Windows 10。这是 Docker Desktop for Windows 所使用的虚拟机。但是,这个虚拟机一旦启用,QEMU、VirtualBox 或 VMWare Workstation 15 及以下版 -
基于宝塔部署DooTask开源项目管理工具,安装问题及解决!!!
测试环境: CentOS 7.6.1810 x86_64(Py3.7.9) 宝塔 Linux 面板 7.8 正式版 安装步骤 1、CentOS系统安装(自行百度) 2、宝塔安装(参考宝塔官网) 3、进入宝塔商店,安装Docker管理器 3.9,其他根据自行选择安装。 4、安装pip工具 自动安装:yum install python-pip -y 手动安装:wget https://files.pythonhosted.org/packages/0b/f5/be8e741434a4bf4ce5dbc235aa28ed0666178ea8986ddc10d0350 -
基于群晖部署DooTask开源项目管理工具,安装问题及解决、项目模板修改~
部署环境: 群晖DS920+,DSM 7.0.1-42218,群晖自带Docker,Dootask-0.5.17。 群晖部署 Dootask-0.5.17 一、首先安装群晖自带Docker套件,然后开启群晖自带SSH登录。 二、用 SSH 软件登录群晖,运行sudo -i命令开启 root 权限, 根据 dootask 部署要求,先检查 Docker 和 docker-compose 版本。 命令: docker --version docker-compose --version 三、下载 dootask-0.5.17.zip 克隆方式 -
【WordPress美化】 代码高亮 适用于各种主题 根据页面自动加载代码高亮JS和CSS文件 并处理Pre标签
前言 代码高亮模块是搞网站、编程、前端等等经常会使用到的,那么怎么轻量化的自适应加载代码高亮呢?也就是包含Pre标签的页面会自动加载代码高亮的JS和CSS文件,并处理Pre标签进行高亮显示。而没有Pre标签的页面则不加载JS和CSS文件,也不进行任何处理。理论上合适任何WordPress主题,也适用于加载各种代码高亮文件。仅需 2 段代码即可实现本功能。 示例 //这是注释,仅使用 Pre 标签包 -
WordPress免插件纯代码配置SMTP邮箱功能
SMTP 邮箱是 wordpress 必备功能了,各种邮件通知、找回密码等,都要通过邮箱来搞~ 只需在 functions.php 文件种添加一下代码: //配置 SMTP public function btbat_mail_smtp($phpmailer) { $phpmailer->From = ""; //发件人地址 xxx@qq.com $phpmailer->FromName = ""; //发件人昵称 随便 $phpmailer->Host = "";; //SMT -
【WordPress美化】 柒比贰(7b2)主题 评论区编辑器 添加随机文字签到按钮
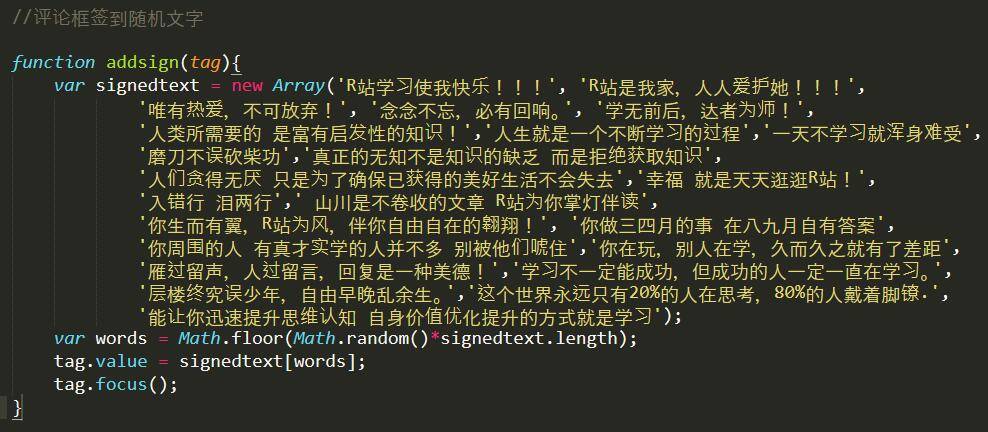
这个方法基本和上面的方法差不多,具体效果请参阅:柒比贰(7b2)主题 评论区编辑器添加加粗、斜体、删除、快捷键回复等按钮 定位代码 效果如图,首先在 single.js 中,定位到 function grin(){}函数下方,添加 function addsign(){}函数,具体内容如下: 添加代码 其中在 signedtext 中,可以添加你喜欢的文字短句,这样每次点击签到按钮,会随机自动在评论框中添加文字。 -
【WordPress美化】 柒比贰(7b2)主题 评论区编辑器添加加粗、斜体、删除、快捷键回复等按钮
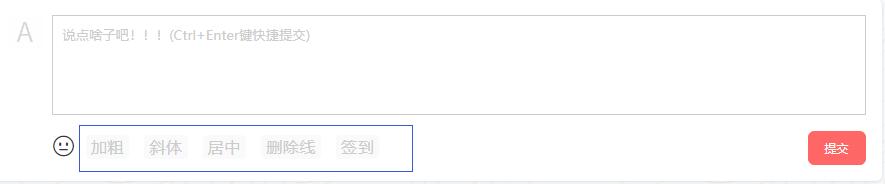
评论区添加加粗、斜体、居中、删除线按钮: 效果如图,首先在 single.js 中,定位到 function grin(){}函数下方,添加 function addedt(){}函数,具体内容如下: 然后 这样你就可以随意添加自己喜欢的编辑器加强按钮了。 快捷键回复: 同样在 comments.php 文件中,定位到 textarea 标签,添加如下代码即可,快捷键为(Ctrl+Enter),大家可以根据喜欢自行修改; -
【WordPress美化】 柒比贰(7b2)主题 评论窗口放上面 及排序调整
柒比贰(7b2)主题的评论区窗口默认是在下方的,那么可以修改 comments.php, 这样排序就 OK 了。 另外评论分页数量、评论嵌套等也可在 wordpress 后台设置中 - 讨论中设置。 -
【WordPress美化】 柒比贰(7b2)主题 文章页添加 百度收录和编辑按钮
关于文章页样式及相关设置,可以先参考文章页添加评论锚点 直达评论区,和文章页分类标签处理, 百度收录代码: 首先在 functions.php 文件中添加如下代码: 然后在需要显示的位置,添加以下代码调用显示百度收录: 编辑按钮代码: 然后在需要显示的位置,添加以下代码调用文章编辑按钮,edit_post_link(...)会判断是否为管理员,且自动显示或隐藏。 -
【WordPress美化】 柒比贰(7b2)主题 文章页添加评论锚点 直达评论区
效果如图,也就是点击评论按钮,可以直达评论区,关键代码如下: 这里我启用的是 content-post-style-4.php 这个样式,可以参阅:柒比贰(7b2)主题 文章页分类标签处理, 然后,如上图添加或修改代码,onclick...就是点击事件,'comment-form'也就是评论区的位置,当然你也可以随意定位到那里,是不是很简单。 -
【WordPress美化】 柒比贰(7b2)主题 文章页分类标签处理
如图,默认模板的标签显示样式是在上面,且输出 N 个标签,有点占空间,且不美观,那么这里我希望它挪下来,且只显示一个分类标签, 它默认输出的是和文章列表页同样的标签,可以参考文章:柒比贰(7b2)主题 文章列表页 只显示一个分类。 首先,我启用的是模板中的第四种文章样式,然后定位到 B2 主题的\b2\Modules\Templates\Modules\Posts.php 文件中,定位到 function get_post_cats() -
【WordPress美化】 柒比贰(7b2)主题 摘要文字字数 及底部post_meta处理
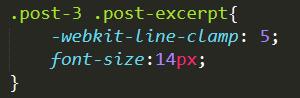
柒比贰(7b2)主题默认主题,限制了 150 个摘要文字,并只显示 2 行,那么怎么解决这个问题呢? 首先,定位到 B2 主题的\b2\Modules\Templates\Modules\Posts.php 文件,大约 1000 行,找到 如图,默认是 150,数字可以根据需求修改。 然后,在 functions.php 文件中,添加如下代码: 其中,350 与上面的设置最好相同。 如果,还是被限制为 2 行,可能还需要修改 CSS 样式, 其中,-webkit- -
【WordPress美化】 柒比贰(7b2)主题 文章列表页 只显示一个分类
首先,在 B2 主题模块设置中,使用开启文章列表样式: 想要修改成如图的文章列表页的样式,那么就不需要输出 N 个分类,那么就需要修改以下几部分内容。 首先打开 B2 主题的\b2\Modules\Templates\Modules\Posts.php 文件,其中 public static function get_post_cats(){...}就是获取当前文章的所有分类的函数,那么就可以搞它了。 其中修改的关键代码如下: 然后根据需求加入 CSS 美化即 -
24.Htmlayout 滚动弹幕效果
#CSS 代码 html,body{ height:100%; margin:0; } #container{ position:absolute; right:300px; transition:right(linear,3s); } #container -
【番外篇】给你的爱机重装个系统,装机大法指南,Windows系统安装的方法,用WinPE装系统...(2) U盘启动盘制作
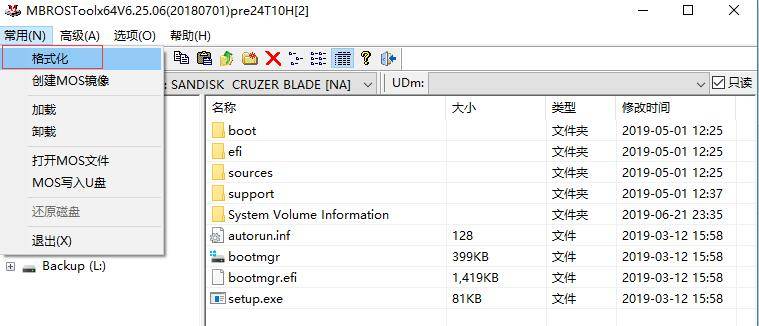
前言 经过上一篇文章的设置,我们了解到如何在开机的时候,选择启动盘来引导电脑的启动,如果你是个空盘,或者系统文件损坏的盘,会导致电脑无法正确读取信息而不想为你干活,所以,还是有必须要学习一下如何自己装系统,通常保持重装系统,也会让电脑焕发青春的。 综上所述,设置或选择好启动盘,电脑会检测引导分区,并读取引导文件,比如,在进入 Windows 系统之前,电脑是要读取到硬 -
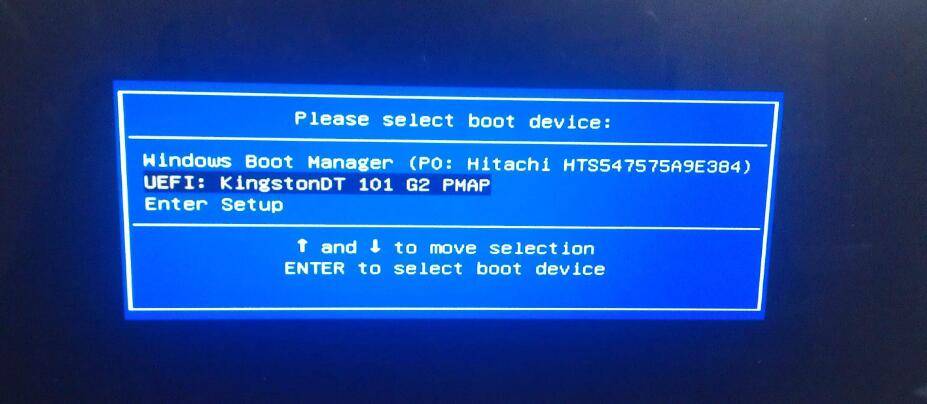
【番外篇】给你的爱机重装个系统,装机大法指南,Windows系统安装的方法,用WinPE装系统...(1) 启动项设置
前言 说起装机,对于技术宅来说,基本没什么难度,当然对于小白来说也感觉头疼,不过好在微软放出了傻瓜式的 Windows10 装机工具 Media Creation Tool (点击了解详情),在电脑上插上 U 盘,按步骤一路撸,接着插入要装机的电脑上,启动电脑,设置 U 盘启动(看说明书,或者继续往下看),根据提示再一路撸下去,就装好了哈,非常简单,这种方法适合新机,装的是原版 Windows 系统,需要上网 -
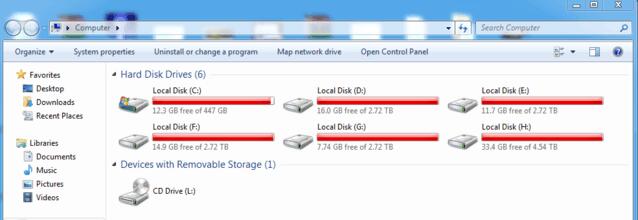
【番外篇】低成本打造 自建家用NAS网络存储服务器、私有云盘、文件存储服务器、黑群晖 全流程攻略
前言 好吧,作为一名**射鸡师,肯定都会经历到的痛苦,就是也不知道啥时候,突然电脑硬盘空间告急,就拿我的个人电脑来说 3T 空间,好几个大分区都飘红了,借个图看起来大概像酱紫。 一翻硬盘,全都是各种软件、素材、资料、教程、小*片...而且年代已久,存放的杂乱无章,有用的没用的都怼在一起,反看起来也毫无头绪,非常蛋疼...而且这两个硬盘存了很多资料,跟随我也年代已久,也担心 -
22.【Mr.R出品】htmlayout的CSS BOX模型盒子 学习利器
软件简介 基于很多童鞋对 CSS 模型盒子的难以入门,特此放送这个小工具给拿去玩! 特性: 支持 BOX 盒子编辑和实时预览; 支持 CSS2.1 & Htmlayout 全部样式; 支持 BOX 盒子源码编辑和实时预览; 更多功能等你来发现... 下载地址 相关截图
有新私信
私信列表
搜索
❯
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:已经过期,无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!