-
24.Htmlayout 滚动弹幕效果
#CSS 代码 html,body{ height:100%; margin:0; } #container{ position:absolute; right:300px; transition:right(linear,3s); } #container -
22.【Mr.R出品】htmlayout的CSS BOX模型盒子 学习利器
软件简介 基于很多童鞋对 CSS 模型盒子的难以入门,特此放送这个小工具给拿去玩! 特性: 支持 BOX 盒子编辑和实时预览; 支持 CSS2.1 & Htmlayout 全部样式; 支持 BOX 盒子源码编辑和实时预览; 更多功能等你来发现... 下载地址 相关截图 -
20.htmlayout & Aardio 按钮事件实现方法总结(6)
import win.ui; import web.layout; //导入 layout import web.layout.behavior.windowCommand; mainForm = win.form(text="aardio 工程";right=359;bottom=669;border="none") mainForm.add() wbLayout = web.layout( mainForm //关键是在第二个参数里指定 _HL_HANDLE_METHOD_CALL 以捕获所有函数调用事件 ,0x80000000/*_HL_DISABLE_INITIALIZATION*/ | 0x200/*_HL_ -
19.htmlayout & Aardio 按钮事件实现方法总结(5)
import win.ui; import web.layout; //导入 layout import web.layout.behavior.windowCommand; import process; mainForm = win.form(text="aardio 工程";right=359;bottom=669;border="none") mainForm.add() wbLayout = web.layout( mainForm ) if( _STUDIO_INVOKED ){ //开启 layout 调试 import web.layout.debug; wbLayout.attachEventHandler( web.layout.d -
18.htmlayout & Aardio 按钮事件实现方法总结(4)
实例代码: import win.ui; import web.layout; //导入 layout import web.layout.behavior.windowCommand; import process; mainForm = win.form(text="aardio 工程";right=359;bottom=669;border="none") mainForm.add() wbLayout = web.layout( mainForm ) if( _STUDIO_INVOKED ){ //开启 layout 调试 import web.layout.debug; wbLayout.attachEventHandler( web -
17.htmlayout & Aardio 按钮事件实现方法总结(3)
import win.ui; import web.layout; //导入 layout import web.layout.behavior.windowCommand; import process; mainForm = win.form(text="aardio 工程";right=359;bottom=669;border="none") mainForm.add() wbLayout = web.layout( mainForm ) if( _STUDIO_INVOKED ){ //开启 layout 调试 import web.layout.debug; wbLayout.attachEventHandler( web.layout.d -
16.htmlayout & Aardio 按钮事件实现方法总结(2)
实例代码: import win.ui; import web.layout; //导入 layout import web.layout.behavior.windowCommand; import process; mainForm = win.form(text="aardio 工程";right=359;bottom=669;border="none") mainForm.add() wbLayout = web.layout( mainForm ) if( _STUDIO_INVOKED ){ //开启 layout 调试 import web.layout.debug; wbLayout.attachEventHandler( web -
15.htmlayout 实现skin换肤功能!
在 htmlayout 的 css 中支持自定义 CSS 常量,这给我们做界面设计带来了更多可能。 了解过 less 的童鞋,应该对 CSS 常量定义非常熟悉。 需求分析:更换皮肤一般是需要改变界面的颜色、图片、样式, 而在 htmlayout 中绝大部分内容都可以使用 css 来控制,非常酷! 步骤: 首先我们来建立一个 red.css,用来存储红色皮肤需要的样式: @const BGROUND: RED; //定义背景色 -
14.htmlayout CSS reset 一统界面样式
/*reset*/ html,body,h1,h2,h3,h4,h5,h6,div,dl,dt ,dd,ul,ol,li,p,blockquote,pre,hr,figure,table, caption,th,form,fieldset,legend, input,button,textarea,menu{margin: 0;padding: 0;outline: none;} header,footer,section,article,aside,nav,hgroup, address,figure,figcaption,menu,details{display: block;} table {border-collapse: collapse;border-spacing: 0;} c -
13.htmlayout 修改 file 控件按钮文字
/*文件选择 type=file-path*/ @set std-file-selector{ :root{width:214px;height:24px;line-height:24px;padding:0px;margin:0px;border:1px solid @mCtlborder;background: @mCtlbackground;color:@mText3;} :root > caption{padding:0px 0px 0px 24px;height:12px;foreground-repeat:no-repeat;foreground-position: 4px 50%;} :root:empty > caption {padding:0px 0px 0p -
11.HTMLayout behavior 大全
这是能找到的最全的 htmlayout behavior 了,如有遗漏欢迎补全!!! behavior:none behavior:gird //网格控件 behavior:sortable-grid behavior:virtual-grid behavior:sample-data-source //virtual-grid 数据源 behavior:colum-resizer // table 列宽调整 table 标记内可以使用 fixedrows="1"指定首行不随滚动条移动 behavior:tree //树形视图控件 behavior: tree-checkmarks; -
10:HTMLayout 模板 在aardio的简单应用
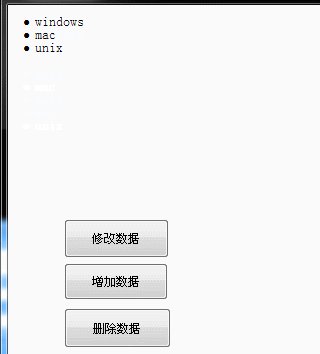
var winform = win.form(text="aardio form";right=759;bottom=469) winform.add( 修改数据={cls="button";text="修改数据";left=62;top=201;right=167;bottom=240;z=1}; 删除数据={cls="button";text="删除数据";left=62;top=284;right=169;bottom=324;z=3}; 增加数据={cls="button";text="增加数据";left=62;to -
09:HTMLayout 各种控件CSS样式
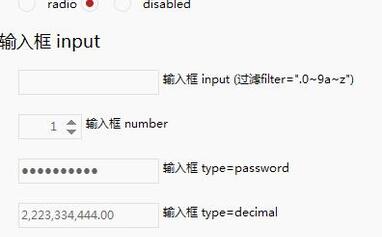
CSS 代码: /*编辑框 type=text*/ @set std-edit{ :root{width:208px;height:18px;line-height:18px;margin:0;padding:3;border:1px solid @mCtlborder;color:@mText3;background: @mCtlbackground;} :root:focus{color: @mText4;} } /*单选框 type=radio*/ @set std-radio{ :root{width:16px;height:16px;line-height:16px;border:1px solid @mCtlborder;background: @mCtlbackg -
【Mr.R出品】06:HTMLayout 之CSS 最基本的概念,新手必备!
本篇本章给写给那些新手新手新新手的童鞋,高手请略过。。。 HTML 和 CSS 可以说是非常基础的,也很简单的语言了,其实哥接触 web N 年, 也就最近才对这该死的 CSS 有了一些理解,下面就基于个人对 HTML 和 CSS 的理解, 给大家介绍一下,HTML 和 CSS 该怎么用! 精仿网易云音乐 UI 制作心得 也有一些介绍:https://www.btbat.com/1075.html html: 学习 html,首先必须对 html 标签的层 -
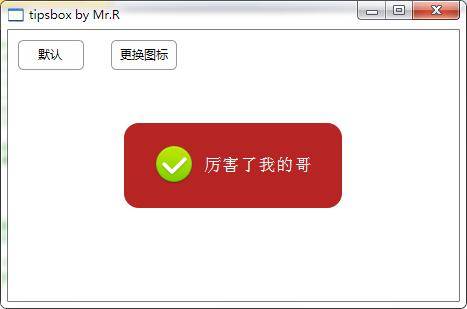
【Mr.R出品】05:HTMLayout 纯CSSS! TIPS弹窗 自动显隐
特性:纯 CSS & CSSS!打造; 支持更换图标、文字等; 自动显示 2 秒后自动隐藏; 非常适合做提示信息框; import win.ui; mainForm = win.form(text="tipsbox by Mr.R";right=759;bottom=469;) mainForm.add() import web.layout; import web.layout.behavior.windowCommand; wbLayout = web.layout( mainForm ) wbLayout.html = <!doctype html> <style type=&q -
【Mr.R出品】零基础学aarido编程:04 HTMLayout – 精仿网易云音乐UI 制作心得
一直想找个做桌面前端 UI 的东西,都没有找到一个简单易用的,偶然发现了 HTMLayout,非常叼! 本人学习 HTMLayout 也不过 10 天时间,从着手开发“精仿网易云音乐 UI”也不过一个礼拜时间, 可想而知 HTMLayout 有多么的简单易用!当然本作品也只是初学作品,希望给大家带来参考! 以下是本人一些浅显的学习心得,高手掠过: HTMLayout 是以 HTML \ CSS \ CSSS! behavior 为基 -
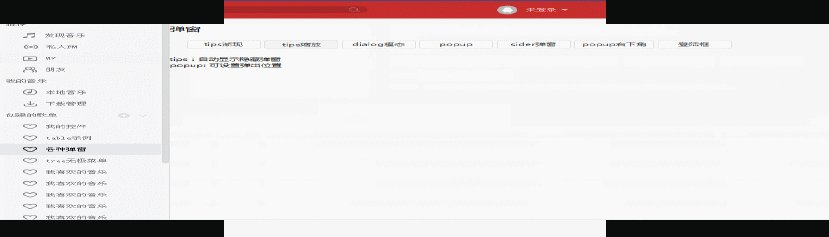
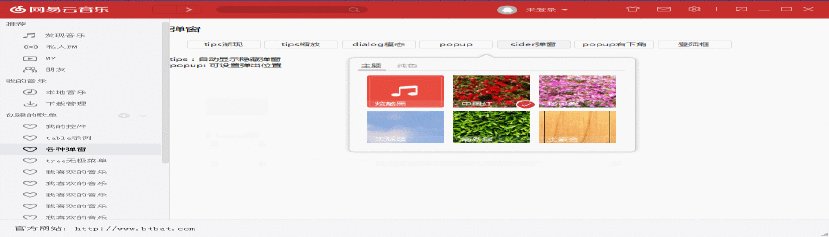
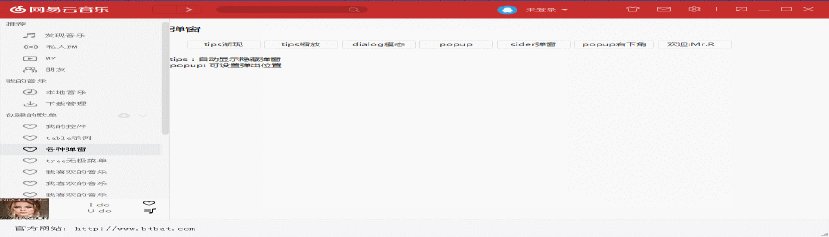
【Mr.R出品】零基础学aarido编程:03 HTMLayout – 精仿网易云音乐UI v1.7
HTMLayout – 精仿网易云音乐 UI : 更新内容: v1.6 添加控件样式 添加各种弹窗 修复 bug v1.4 加入 tips 提醒弹窗 自动显示隐藏; 详情:https://www.btbat.com/1078.html v1.3 更新侧边栏折叠功能 更新侧边栏添加列表功能 重写了几个控件的默认样式 v1.2 修复弹窗定位问题; msg 弹窗自适应高度; 换肤支持; 各种弹窗演示 默认界面 支持换肤 默认两套皮肤 登陆弹窗 换肤 -
零基础学aarido编程:02 HTMLayout – 自定义msgbox对话框
今天尝试做了个 HTMLayout 的自定义 msgbox 对话框,并做了封装,下面就来看下实际效果吧! 说明: HTMLayout 提示内容、标题内容 均支持 html 代码,大家可以充分发挥想象力。 版本二: 修改自动延时弹窗为 tips 模态弹窗,增加关闭按钮 版本一: 本实例提供了 3 种弹窗模式,并且都有返回值,方便调用 第一种:直接调用 win.msgbox 也就是 windows 系统机制提供的对话框。 第二种:用 h -
HTML 的轻量级渲染引擎(HTMLayout)特性说明文档
述 Mx3 使用的界面引擎是基于 HTML 的轻量级渲染引擎(HTMLayout). 修改 HTMLayout 的界面与修改网页一样方便灵活. 此界面引擎基于 HTMLayout 开发, 关于 HTMLayout 的更多信息请访问以下网站: http://www.terrainformatica.com/htmlayout/main.whtm 相关演示可以下载 HTMLayout 的 Demo 文件包查看: http://www.terrainformatica.com/htmlayout/HTMLayoutDemo.zip (下载后解压. 启动 bin\
有新私信
私信列表
搜索
❯
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:已经过期,无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!