本篇本章给写给那些新手新手新新手的童鞋,高手请略过。。。
HTML 和 CSS 可以说是非常基础的,也很简单的语言了,其实哥接触 web N 年,
也就最近才对这该死的 CSS 有了一些理解,下面就基于个人对 HTML 和 CSS 的理解,
给大家介绍一下,HTML 和 CSS 该怎么用!
精仿网易云音乐 UI 制作心得 也有一些介绍:https://www.btbat.com/1075.html
html:
学习 html,首先必须对 html 标签的层次结构有个了解:
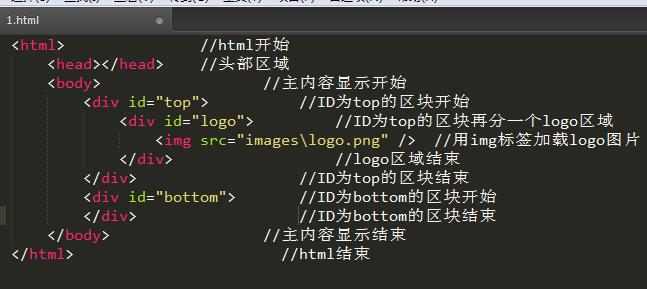
一个标准的 html 文件都由<html>开头,</html>结尾的;
<head><head>是头部信息区域,可以定义网页的标题、加载 css、加载 js、定义关键字等;
head 里面的内容是不会在页面显示的;
<body></body>包含在这里的内容,才是真正的主内容区域;

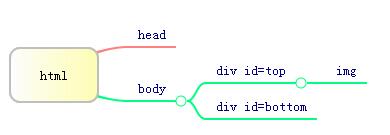
通过上面的代码,我们先分清层级(见下图):

应该一目了然了,如果你还分不清,那也没得救了!!!
在 body 里面,我们通常用<div></div>这样的结构划分出区域,
然后在<div></div>划分的区域里面加入各种元素<img />、<a></a>等;
实际上我们页面看到的是各种元素,所以在 HTML 中:
有的标签用来分层(定位)比如:<div>层,<span>组合行内元素 ,<p>加粗并换行,等等;
有的用来展示元素 比如:图片<img>、文字<a>、输入框<input>、按钮<button>、视频<video>,等等;
也就是说HTML 通过各种标签包裹各种元素,用于展示在页面上。
对层次了解之后,就可以对各种标签的作用去进行了解了:移步http://www.w3school.com.cn/tags/index.asp
PS : HTMLayout 仅支持部分 HTML5 和 CSS3 特性!
CSS:
选择器:
css 可以对 html 中的层和元素进行定位、加特效 DuangDuangDuang!
学习 css 首先必须要了解的是选择器,常用的选择器有#井(id 选择器) .点(class 选择器) 等等;
在看很多 html 源码的时候,我们经常看到类似这样的:
<div id="menu" class="nav">...</div>
一个 html 页面中有很多的 div 层,那么我们需要给某个层加 DuangDuangDuang 怎么办呢?
就是通过#井(id 选择器) .点(class 选择器)等来选中这些 div 层。
然后我们一般可以从 css 里面找到类似下面的语句:
#menu{...} //选择 id 为 menu 的层或元素
.nav{...} //选择 class 为 nav 的层或元素
以上两个任意一个效果相同,
区别是 id 是唯一的标示,一般 id 用于 js、csss!交互,比如:某个按钮指定的操作。
class 可以同时指定多个标示,一般用于 css,比如:具有相同样式的按钮。
好了,不管是 html 里面的层还是元素,能选择才能加 DuangDuangDuang,对吧?
别急、别急!不要一上来就急着加特效,还是把最基本的概念搞清楚再玩吧!
定位:position
了解了选择器,那么我们就可以对各个层级进行布局了,
#top{width:100%;height:80px;position: absolute;top:0px;left:0px;right:0px;background:#FF0000;}
通过 id 选择器选择 top(上面示例代码 top 是个 div)
{宽度:页面宽度 100%; 高:80 像素; 定位:绝对定位; 顶边距:0px; 左边距:0px; 右边距:0px; 背景颜色:红色;}
css 代码都用{ }包裹起来的,{属性:值;}用:来定义属性和值,用;结束单个属性值组合。
position 属性值基本介绍一般与(top、left、right、bottom 组合使用):
absolute;绝对定位,也就是不管别的元素阻挡,可以重叠但是会被层级遮盖;
relative;相对定位,以父层为基准进行定位,不可以重叠;
盒子模型:
border:边框;padding:内边框;margin:外边框;
其中 padding\margin 以 border 为基准;
CSS 学习的路径应该是选择器、定位、宽高大小&模型盒子,这些理解的差不多了,
基本上就可以玩 DuangDuangDuang 了!

完整代码:

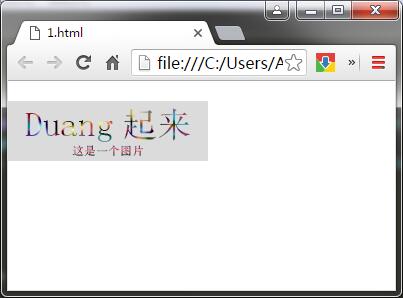
显示效果:
写这么多代码才显示一个图片???让很多初学者有点头疼!
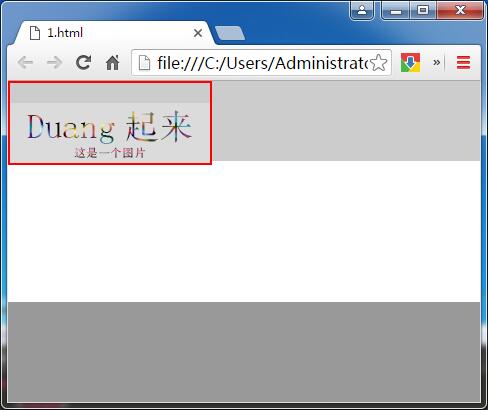
其实你可以将层设置个背景色或者边框,来测试一下 html 布局!

加了边框、背景色的代码,可以看到我们已经将层进行了布局!!
上面我们通过 top 层 、bottom 层划出了上下两个层,因为这两个层通常都是固定高度的。
那么我们通过同样的方法,在 top 层里再划分出不同区域,加入元素啊!
好了入门之旅,就这么开始了,有什么不理解的最好多动手,多百度,DuangDuangDuang!
















