-
13.htmlayout 修改 file 控件按钮文字
/*文件选择 type=file-path*/ @set std-file-selector{ :root{width:214px;height:24px;line-height:24px;padding:0px;margin:0px;border:1px solid @mCtlborder;background: @mCtlbackground;color:@mText3;} :root > caption{padding:0px 0px 0px 24px;height:12px;foreground-repeat:no-repeat;foreground-position: 4px 50%;} :root:empty > caption {padding:0px 0px 0p -
22.【Mr.R出品】htmlayout的CSS BOX模型盒子 学习利器
软件简介 基于很多童鞋对 CSS 模型盒子的难以入门,特此放送这个小工具给拿去玩! 特性: 支持 BOX 盒子编辑和实时预览; 支持 CSS2.1 & Htmlayout 全部样式; 支持 BOX 盒子源码编辑和实时预览; 更多功能等你来发现... 下载地址 相关截图 -
Linux 国内源一键安装docker及docker-compose Debian11
一键安装 docker curl -sSL https://get.daocloud.io/docker | sh 一键安装 docker-compose sudo curl -L "https://get.daocloud.io/docker/compose/releases/download/v2.5.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose sudo chmod +x /usr/local/bin/docker-compose ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose 版本查看 docker -v -
在dokuwiki & bootstrap3模板中添加复制短链接功能
一、修改 index.php //在 dokuwiki/indexphp 中添加以下代码 $shortId = isset($_SERVER -
24.Htmlayout 滚动弹幕效果
#CSS 代码 html,body{ height:100%; margin:0; } #container{ position:absolute; right:300px; transition:right(linear,3s); } #container -
零基础学aarido编程:03 – aarido桌面对话框(winform) - 第一段代码
通过上一节,我们创建的按钮控件,点击并没什么反应,这一节,我们得让他做出点反映。 可以通过“右键--按钮控件--响应命令”,也可以“双击按钮控件”,进入代码页,添加控件响应代码。 import win.ui;//导入 winform 界面库 /*DSG*/ winForm = win.form(text="第一个窗口";right=759;bottom=469;border="none") winForm.add( btn={cls="button";text=" -
零基础学aarido编程:04 – aarido桌面对话框(winform) – 代码学习
代码的学习,让很多童鞋感到很头疼,确实代码也是最核心的内容, 下面只是通过之前的内容,来简单讲解一下代码的流程。 import win.ui;//导入 winform 界面库 /*DSG*/ winForm = win.form(text="第一个窗口";right=759;bottom=469;border="none") winForm.add( btn={cls="button";text="这是按钮控件";left=68;top=160;right=200;bottom=216;z -
18.htmlayout & Aardio 按钮事件实现方法总结(4)
实例代码: import win.ui; import web.layout; //导入 layout import web.layout.behavior.windowCommand; import process; mainForm = win.form(text="aardio 工程";right=359;bottom=669;border="none") mainForm.add() wbLayout = web.layout( mainForm ) if( _STUDIO_INVOKED ){ //开启 layout 调试 import web.layout.debug; wbLayout.attachEventHandler( web -
【Mr.R出品】06:HTMLayout 之CSS 最基本的概念,新手必备!
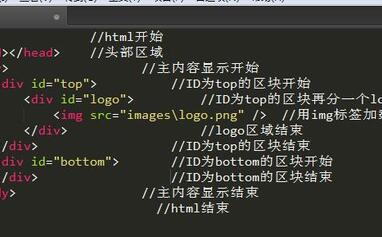
本篇本章给写给那些新手新手新新手的童鞋,高手请略过。。。 HTML 和 CSS 可以说是非常基础的,也很简单的语言了,其实哥接触 web N 年, 也就最近才对这该死的 CSS 有了一些理解,下面就基于个人对 HTML 和 CSS 的理解, 给大家介绍一下,HTML 和 CSS 该怎么用! 精仿网易云音乐 UI 制作心得 也有一些介绍:https://www.btbat.com/1075.html html: 学习 html,首先必须对 html 标签的层 -
19.htmlayout & Aardio 按钮事件实现方法总结(5)
import win.ui; import web.layout; //导入 layout import web.layout.behavior.windowCommand; import process; mainForm = win.form(text="aardio 工程";right=359;bottom=669;border="none") mainForm.add() wbLayout = web.layout( mainForm ) if( _STUDIO_INVOKED ){ //开启 layout 调试 import web.layout.debug; wbLayout.attachEventHandler( web.layout.d -
NSIS制作安装文件全攻略(二)
; 头文件 !include "MUI.nsh" !include "Sections.nsh" !include "LogicLib.nsh" ; 宏定义 !define STR_AppName "易极 OA 协同办公系统" !define STR_Version "1.0" !define STR_Publisher "亿级空间" !define STR_HomepageUrl "http://www.eg-oa.com" !define REG_AppBase "Software\EgOA" !define RE -
建站手记:编程语言入门指南
前言 话说,想要精通一门编程语言,还是挺有难度的,但是作为入门级的童鞋,不要因此而望而生叹,跟随 R 大的脚步,你也能慢慢掌握一些所谓的“高大上”的技术。 俺也是在学习的过程中,所以讲解的内容未必非常精准,只是给大家提供一些解决问题的思路,毕竟每个人的理解能力和学习到东西不一样,所以有所偏颇,请大家勿怪! 学习曲线 如果你是刚刚入门,或者有兴趣学习的童鞋,一定要注重 -
HTML 的轻量级渲染引擎(HTMLayout)特性说明文档
述 Mx3 使用的界面引擎是基于 HTML 的轻量级渲染引擎(HTMLayout). 修改 HTMLayout 的界面与修改网页一样方便灵活. 此界面引擎基于 HTMLayout 开发, 关于 HTMLayout 的更多信息请访问以下网站: http://www.terrainformatica.com/htmlayout/main.whtm 相关演示可以下载 HTMLayout 的 Demo 文件包查看: http://www.terrainformatica.com/htmlayout/HTMLayoutDemo.zip (下载后解压. 启动 bin\ -
11.HTMLayout behavior 大全
这是能找到的最全的 htmlayout behavior 了,如有遗漏欢迎补全!!! behavior:none behavior:gird //网格控件 behavior:sortable-grid behavior:virtual-grid behavior:sample-data-source //virtual-grid 数据源 behavior:colum-resizer // table 列宽调整 table 标记内可以使用 fixedrows="1"指定首行不随滚动条移动 behavior:tree //树形视图控件 behavior: tree-checkmarks; -
编程入门:从系统命令批处理开始入门编程基础
经常使用电脑的亲,可能对系统命令不陌生,以 Windows 为例,系统为我们准备很多内置的命令,让我们能搞出很多事情,下面我们就来一探究竟。 最早还没有 Windows 的时候,用过 DOS 的童鞋对系统命令应该非常熟悉,现在 Windows 图形界面系统已经取代了黑白机的时代,让 CMD 慢慢淡出人们的视野, 但是作为一个计算机达人,岂能让这么强大的东东消失呢?而 liunx 中更是把系统命令发挥到极 -
编程初学者需要了解的那些事!
1、变量:变量一般是定义出能存储某种值得东东,当变量被赋值,计算机也就会在内存中分配一块地址区域存储其中的值,对于机器来说它是一个存储单元。在你深入研究指针概念的时候就会更加了解变量的原理,在 C 中的对指针的描述,不如去学习一下汇编,会让你更加深入理解变量、指针、数组等等这些生涩难懂的词汇。 2、赋值:赋值之后也就涉及到数据的传输、运算、转换等等,相应的知识也可 -
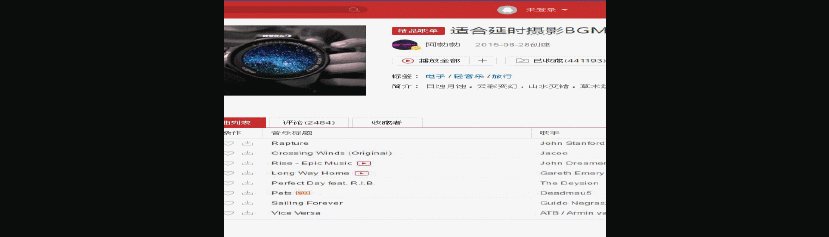
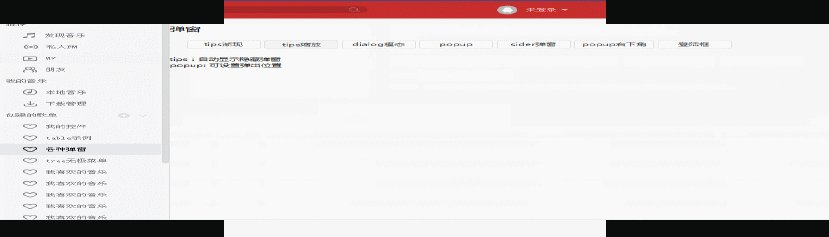
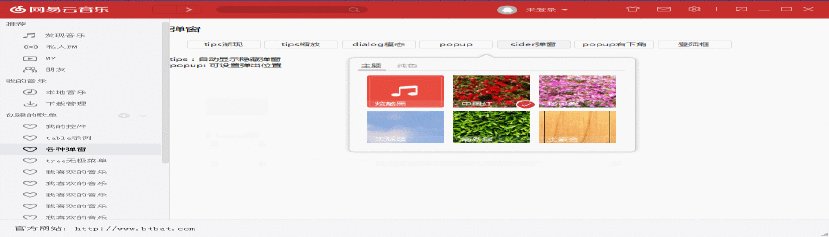
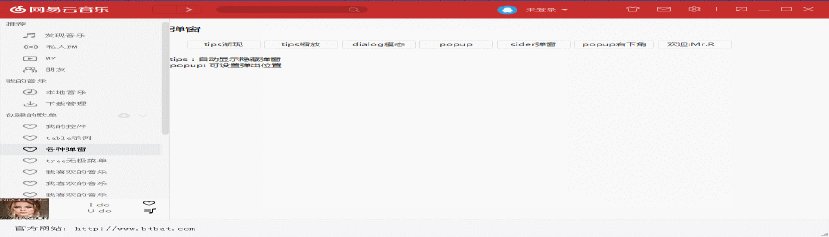
【Mr.R出品】零基础学aarido编程:03 HTMLayout – 精仿网易云音乐UI v1.7
HTMLayout – 精仿网易云音乐 UI : 更新内容: v1.6 添加控件样式 添加各种弹窗 修复 bug v1.4 加入 tips 提醒弹窗 自动显示隐藏; 详情:https://www.btbat.com/1078.html v1.3 更新侧边栏折叠功能 更新侧边栏添加列表功能 重写了几个控件的默认样式 v1.2 修复弹窗定位问题; msg 弹窗自适应高度; 换肤支持; 各种弹窗演示 默认界面 支持换肤 默认两套皮肤 登陆弹窗 换肤 -
14.htmlayout CSS reset 一统界面样式
/*reset*/ html,body,h1,h2,h3,h4,h5,h6,div,dl,dt ,dd,ul,ol,li,p,blockquote,pre,hr,figure,table, caption,th,form,fieldset,legend, input,button,textarea,menu{margin: 0;padding: 0;outline: none;} header,footer,section,article,aside,nav,hgroup, address,figure,figcaption,menu,details{display: block;} table {border-collapse: collapse;border-spacing: 0;} c -
VSCODE Dendron 笔记个人知识管理工具插件快速使用指南
前言 Dendron 是一个开源的、本地优先的、基于 markdown 的笔记工具,它是专为开发人员构建的个人知识管理解决方案(PKM),可以与 VS Code 和 VSCodium 等 IDE 原生集成。 大多数 PKM 工具可以帮助你创建笔记,但一旦你的知识库达到某个阈值,就会想办法去检索它们。该阈值因工具而异,但几乎所有内容基本上在超过 10k 笔记后停止工作了,除非用户非常勤奋地组织他们的知识。 Dendron 建 -
零基础学aarido编程:01 界面渲染引擎 HTMLayout - 基础窗口
import win.ui; var winform = win.form(text="HTMLayout 窗体";right=599;bottom=399;parent=...) winform.add() import web.layout; //载入 Htmlayout var wbLayout = web.layout( winform) //将 Htmlayout 载入窗体 winform.show(); //显示窗体 win.loopMessage(); //消息循环 这是一个最基本的 HTMLayout 窗体生成代码,我们可以看到主界面的最大化、最小化等还是沿袭 winf -
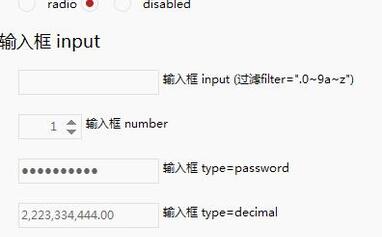
09:HTMLayout 各种控件CSS样式
CSS 代码: /*编辑框 type=text*/ @set std-edit{ :root{width:208px;height:18px;line-height:18px;margin:0;padding:3;border:1px solid @mCtlborder;color:@mText3;background: @mCtlbackground;} :root:focus{color: @mText4;} } /*单选框 type=radio*/ @set std-radio{ :root{width:16px;height:16px;line-height:16px;border:1px solid @mCtlborder;background: @mCtlbackg -
XP,WIN7 系统路径、特殊路径对比、获取方法大全
import fsys; import console; console.log( fsys.getSpecial(0x5 /*_CSIDL_MYDOCUMENTS*/,"/../../" ) ) // XP: C:\Documents and Settings //WIN7: C:\Users //表示“我的文档”桌面项的虚拟文件夹。 console.log( fsys.getSpecial(0x2e /*_CSIDL_COMMON_DOCUMENTS*/,"/../" ) ) // XP: C:\Documents and Settings\All Users //WIN7: C:\ProgramData //包含所有用户所共用文档的文件
有新私信
私信列表
搜索
❯
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:已经过期,无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!